How to use custom activation strategies
Use custom activation strategies only for cases where strategy constraints don't give you enough control.
The downside of using a custom activation strategy instead of constraints is that you need to distribute the code of your strategy with Unleash client SDK while on the other hand, strategy constraints work without any extra code or maintenance.
This guide takes you through how to use custom activation strategies with Unleash. We'll go through how you define a custom strategy in the admin UI, how you add it to a flag, and how you'd implement it in a client SDK.
In this example we want to define an activation strategy offers a scheduled release of a feature flag. This means that we want the feature flag to be activated after a given date and time.
Step 1: Define your custom strategy
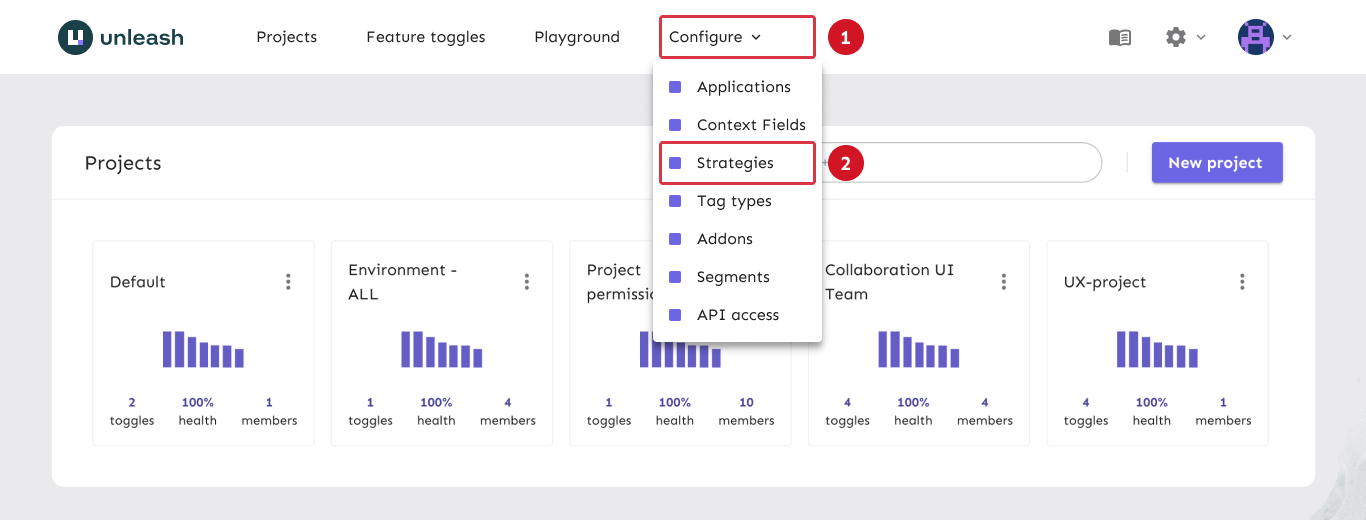
Navigate to the strategies view. Interact with the "Configure" button in the page header and then go to the "Strategies" link in the dropdown menu that appears.

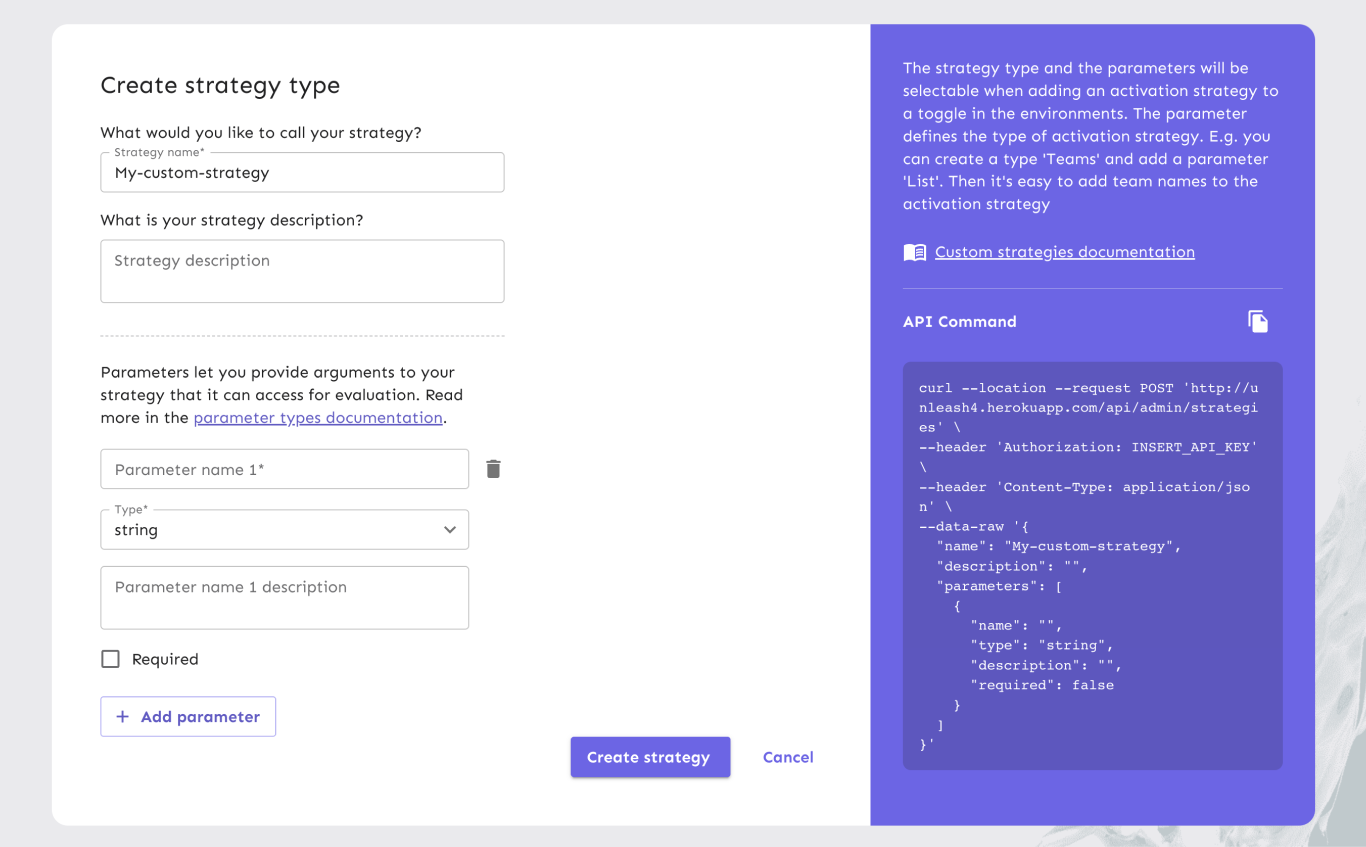
Define your strategy. Use the "Add new strategy" button to open the strategy creation form. Fill in the form to define your strategy. Refer to the custom strategy reference documentation for a full list of options.

Step 2: Apply your custom strategy to a feature flag
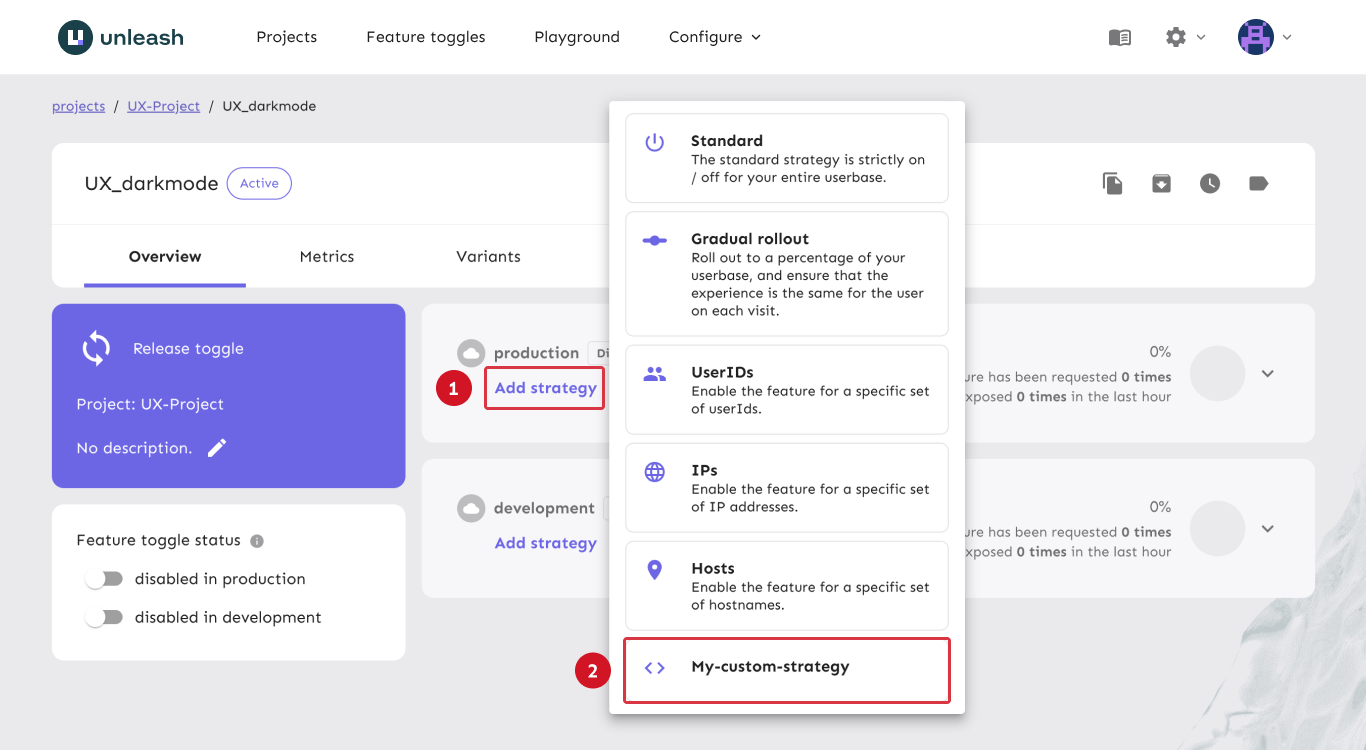
Navigate to your feature flag and apply the strategy you just created.

Step 3: Implement the strategy in your client SDK
The steps to implement a custom strategy for your client depend on the kind of client SDK you're using:
- if you're using a server-side client SDK, follow the steps in option A.
- if you're using a front-end client SDK (Android, JavaScript, React, iOS), follow the steps in option B
Option A: Implement the strategy for a server-side client SDK
Implement the custom strategy in your client SDK. The exact way to do this will vary depending on the specific SDK you're using, so refer to the SDK's documentation. The example below shows an example of how you'd implement a custom strategy called "TimeStamp" for the Node.js client SDK.
const { Strategy } = require('unleash-client');
class TimeStampStrategy extends Strategy {
constructor() {
super('TimeStamp');
}
isEnabled(parameters, context) {
return Date.parse(parameters.enableAfter) < Date.now();
}
}Register the custom strategy with the Unleash Client. When instantiating the Unleash Client, provide it with a list of the custom strategies you'd like to use — again: refer to your client SDK's docs for the specifics.
Here's a full, working example for Node.js. Notice the
strategiesproperty being passed to theinitializefunction.const { Strategy, initialize, isEnabled } = require('unleash-client');
class TimeStampStrategy extends Strategy {
constructor() {
super('TimeStamp');
}
isEnabled(parameters, context) {
return Date.parse(parameters.enableAfter) < Date.now();
}
}
const instance = initialize({
url: 'https://unleash.example.com/api/',
appName: 'unleash-demo',
instanceId: '1',
strategies: [new TimeStampStrategy()],
});
instance.on('ready', () => {
setInterval(() => {
console.log(isEnabled('demo.TimeStampRollout'));
}, 1000);
});
Option B: Implement the strategy for a front-end client SDK
Front-end client SDKs don't evaluate strategies directly, so you need to implement the custom strategy in the Unleash Proxy. Depending on how you run the Unleash Proxy, follow one of the below series of steps:
- If you're running the Unleash Proxy as a Docker container, refer to the steps for using a containerized Proxy.
- If you're using the Unleash Proxy via Node.js, refer to the steps for using custom strategies via Node.js.
With a containerized proxy
Strategies are stored in separate JavaScript files and loaded into the container at startup. Refer to the Unleash Proxy documentation for a full overview of all the options.
Create a strategies directory. Create a directory that Docker has access to where you can store your strategies. The next steps assume you called it
strategiesInitialize a Node.js project and install the Unleash Client:
- npm
- Yarn
npm init -y && \
npm install unleash-clientyarn init -y&& \
yarn add unleash-clientCreate a strategy file and implement your strategies. Remember to export your list of strategies. The next steps will assume you called the file
timestamp.js. An example implementation looks like this:const { Strategy } = require('unleash-client');
class TimeStampStrategy extends Strategy {
constructor() {
super('TimeStamp');
}
isEnabled(parameters, context) {
return Date.parse(parameters.enableAfter) < Date.now();
}
}
module.exports = [new TimeStampStrategy()]; // <- export strategiesMount the strategies directory and point the Unleash Proxy docker container at your strategies file. The highlighted lines below show the extra options you need to add. The following command assumes that your strategies directory is a direct subdirectory of your current working directory. Modify the rest of the command to suit your needs.
docker run --name unleash-proxy --pull=always \
-e UNLEASH_PROXY_CLIENT_KEYS=some-secret \
-e UNLEASH_URL='http://unleash:4242/api/' \
-e UNLEASH_API_TOKEN=${API_TOKEN} \
-e UNLEASH_CUSTOM_STRATEGIES_FILE=/strategies/timestamp.js \
--mount type=bind,source="$(pwd)"/strategies,target=/strategies \
-p 3000:3000 --network unleash unleashorg/unleash-proxy
When running the proxy with Node.js
The Unleash Proxy accepts a customStrategies property as part of its initialization options. Use this to pass it initialized strategies.
Install the
unleash-clientpackage. You'll need this to implement the custom strategy:- npm
- Yarn
npm install unleash-clientyarn add unleash-clientImplement your strategy. You can import it from a different file or put it in the same file as the Proxy initialization. For instance, a
TimeStampStrategycould look like this:const { Strategy } = require('unleash-client');
class TimeStampStrategy extends Strategy {
constructor() {
super('TimeStamp');
}
isEnabled(parameters, context) {
return Date.parse(parameters.enableAfter) < Date.now();
}
}Pass the strategy to the Proxy Client using the
customStrategiesoption. A full code example:const { createApp } = require('@unleash/proxy');
const { Strategy } = require('unleash-client');
class TimeStampStrategy extends Strategy {
constructor() {
super('TimeStamp');
}
isEnabled(parameters, context) {
return Date.parse(parameters.enableAfter) < Date.now();
}
}
const port = 3000;
const app = createApp({
unleashUrl: 'https://app.unleash-hosted.com/demo/api/',
unleashApiToken:
'*:default.56907a2fa53c1d16101d509a10b78e36190b0f918d9f122d',
clientKeys: ['proxy-secret', 'another-proxy-secret', 's1'],
refreshInterval: 1000,
customStrategies: [new TimeStampStrategy()],
});
app.listen(port, () =>
// eslint-disable-next-line no-console
console.log(`Unleash Proxy listening on http://localhost:${port}/proxy`),
);